[教程] 如何使用代碼設計背景 ♥
[教程] 如何使用代碼設計背景 ♥Sunday, September 16, 2012, 9/16/2012 08:00:00 AM - Permalink | 0 Comments
有人問我,所以我教教大家啦。
這個教程是給和我一樣不會用PS的人。設計背景真的讓人很頭疼!今天就教教大家如何使用簡單的代碼設計出blog的背景。此研究是屬於BS的,BT使用者可以試試看。
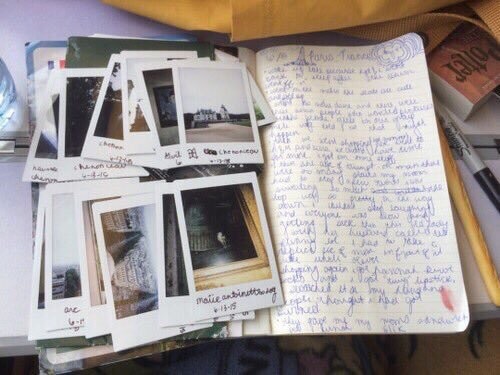
如下圖:(可點圖放大)
就是哥特風蕾絲的背景。其他的都可以,只要保證圖片是可以被連接的。
如:
對,就是要這種一片的,如果沒有的話,可以到很多blog找。
好了,廢話不多說,請找好圖片,放住一邊先。
我先教大家把圖片放在上面一排這樣的。像我的blog這樣。我只懂 blogskin 方法。
首先,按 Ctrl+F 找 body {
then,找 background。
把所有關於background的代碼刪掉,然後加上以下的代碼。
background: url (圖片網址);
background-position: top;
background-repeat: repeat-x;
說明:
- URL就是你要的圖片網址。
- Position就是你圖片的位置,top是頂部、bottom是底部、left是左、right是右。
- Repeat是圖片/背景重複,repeat-x就是打橫重複、repeat-y就是打直重複。不可以放no-repeat/repeat!如果你放了,就不像上面的圖片了。
好了,大致上我相信大家都看明白了吧?
那麼以上的圖片代碼又是什麽呢?和上面的代碼一樣,只是要把position的top改成left或right,然後把repeat-x改成repeat-y。
是不是很簡單 ? : D
那麼colour呢?因為colour和圖片不是一起的。所以你只是單單放圖片的話是不會有顏色的。空白要怎麼變成你喜歡的顏色呢?很簡單。
在background:url (圖片URL) 後面加顏色代碼
如:background: url (http://xxxxxxxx.png) #顏色代碼;
把顏色代碼改成你想要的顏色代碼就可以了。這樣就能呈現出完整的背景了。
好了,我教完了,不明白的地方可以問。
P/S: 以上代碼是博主自己研究出來的。如有什么差错,请多多包涵^^
以上教学是博主辛辛苦苦一字一字编出来的
要转帖请告知并附上本blog的大名,请别copy :)
以上教学是博主辛辛苦苦一字一字编出来的
要转帖请告知并附上本blog的大名,请别copy :)
版权所有归葆薏優閣 ♥
Copyrighted © 16.9.2012 BaoYogurt
完畢·The End
Labels: bs